Applying Bootstrap Design to File Upload Buttons
Applying Bootstrap Design to File Upload Buttons
This post introduces a method to design file upload buttons using Bootstrap.
Bootstrap Version
Verified with Bootstrap 5.3.
Steps
1. First, check the default file upload button
<input type="file" />

The Bootstrap button design is not applied, resulting in a small button. This can be particularly difficult for users to click on devices with small screens, such as smartphones.
2. Wrap with a span tag and apply Bootstrap design
<span class="btn btn-primary">
Choose File
<input type="file" style="display:none" />
</span>

The Bootstrap button design is applied, making the file upload button larger.
However, since this is a span element, clicking the button doesn’t display the file selection dialog.
3. Wrap with a label tag to make it clickable
By wrapping it with a label tag, the file selection dialog will appear when the button is clicked.
<label>
<span class="btn btn-primary">
Choose File
<input type="file" style="display:none" />
</span>
</label>
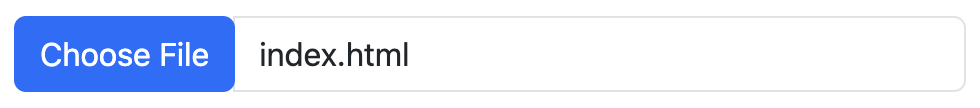
4. Display the file name
If you want to display the file name, you can add a text input and set the file name using JavaScript.
<div class="input-group">
<label class="input-group-btn">
<span class="btn btn-primary">
Choose File
<input type="file" id="inputFile" style="display: none" />
</span>
</label>
<input type="text" id="fileNameDisplay" class="form-control" readonly="" />
</div>
document.getElementById("inputFile").addEventListener("change", function (e) {
var fileName = e.target.files[0].name;
document.getElementById("fileNameDisplay").value = fileName;
});

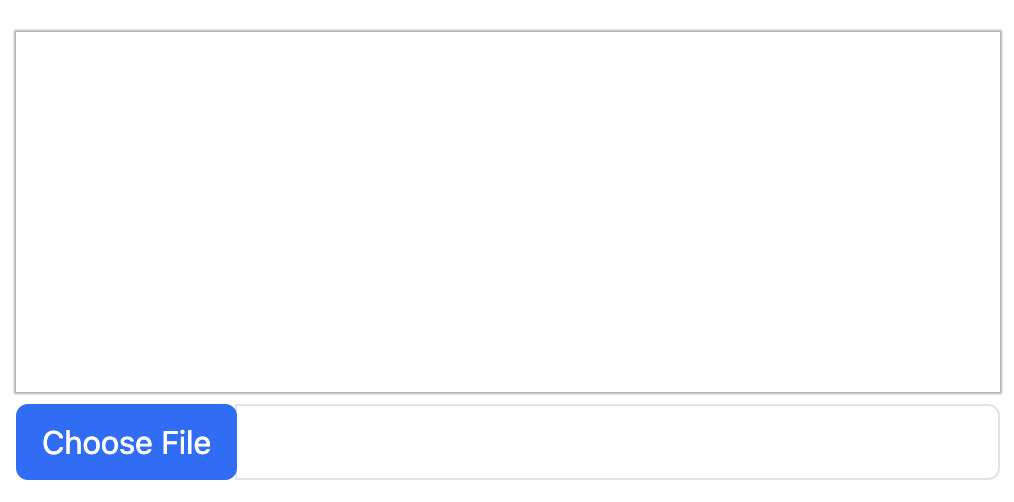
Additional: Display a preview
Display a preview when an image is selected
<div class="imagePreview"></div>
<div class="input-group">
<label class="input-group-btn">
<span class="btn btn-primary">
Choose File
<input type="file" id="inputFile" style="display: none" />
</span>
</label>
<input type="text" id="fileNameDisplay" class="form-control" readonly="" />
</div>
.imagePreview {
width: 100%;
height: 180px;
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.3);
display: inline-block;
}

Above will be the appearance.
Use FileReader to read the image and display it as the background of the div
document.getElementById("inputFile").addEventListener("change", function (e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = function (e) {
document.querySelector(".imagePreview").style.backgroundImage =
"url(" + e.target.result + ")";
};
reader.readAsDataURL(file);
});
Summary
The entire file looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap File Input Demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>
<style>
.imagePreview {
width: 100%;
height: 180px;
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.3);
display: inline-block;
}
</style>
</head>
<body>
<div class="imagePreview"></div>
<div class="input-group">
<label class="input-group-btn">
<span class="btn btn-primary">
Choose File
<input type="file" id="inputFile" style="display: none" />
</span>
</label>
<input
type="text"
id="fileNameDisplay"
class="form-control"
readonly=""
/>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"
></script>
<script>
document
.getElementById("inputFile")
.addEventListener("change", function (e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = function (e) {
document.querySelector(".imagePreview").style.backgroundImage =
"url(" + e.target.result + ")";
};
reader.readAsDataURL(file);
});
</script>
</body>
</html>